Cách vẽ hổ minh hoạ trong Adobe Illustration: Bạn có biết ngày 29 tháng 7 là ngày Quốc tế bảo tồn loại hổ không? Theo như Days of the Year, ngày của hổ “Tiger Day” nhằm bảo vệ. Mở rộng môi trường sống của hổ và nâng cao nhận thức về bảo tồn.
Trong hướng dẫn này, bạn sẽ biết cách vẽ vẽ một con hổ minh hoạ mang phong cách hoạt hình siêu dễ thương. Chắc chắn là bây giờ, tất cả những người quan tâm có thể đoán được các công cụ và các phương pháp chúng tôi sử dụng trong hướng dẫn của ngày hôm nay. Điều đó có nghĩa là bạn đã trở nên chuyên nghiệp hơn, và có thể một ngày nào đó sẽ trở thành người hướng dẫn. Vì thế…vâng-hãy quay lại và theo dõi, chúng tôi sẽ dùng các hình hoạ và các hiệu ứng uốn cong. Như mọi khi, kết thúc, bạn sẽ có được hình minh hoạ vô cùng ngọt ngào và siêu dễ thương.
Và hãy thoải mái truy cập GraphicRiver để có thêm nhiều ý tưởng và cảm hứng về loài hổ.
Bạn đã sẳn sàng, thì bắt đầu thôi!
Cách vẽ hổ minh hoạ trong Adobe Illustration
1. Cách Tạo Phần Đầu Hổ
Bước 1
Tạo một trang trống mới (File > New) với chiều ngang 850 px và chiều dọc 850 px
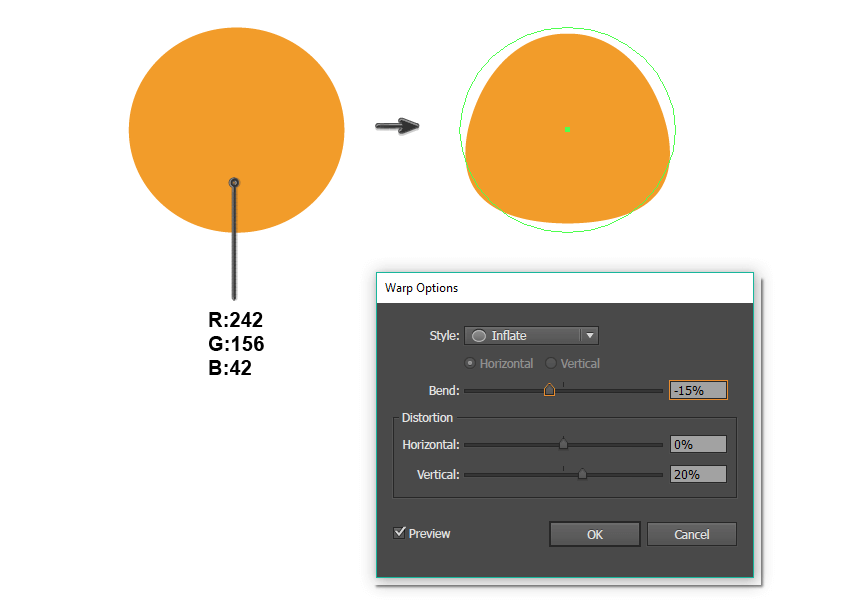
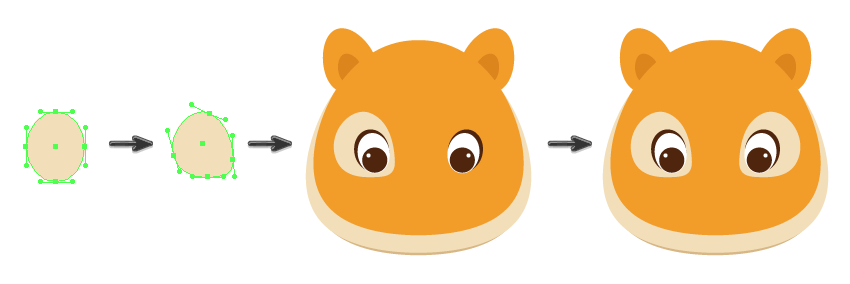
Hãy khởi động với phần đầu hổ. Dùng Ellipse Tool (L) và tạo một hình elip hơi tròn. Tiếp theo, chúng ta sẽ áp hiệu ứng Inflate cho hình elip này. Chọn mục Effect > Warp > Inflate. Thiết lập thông số như bên dưới. Expand hình vừa tạo (Object > Expand Appearance)
Bước 2
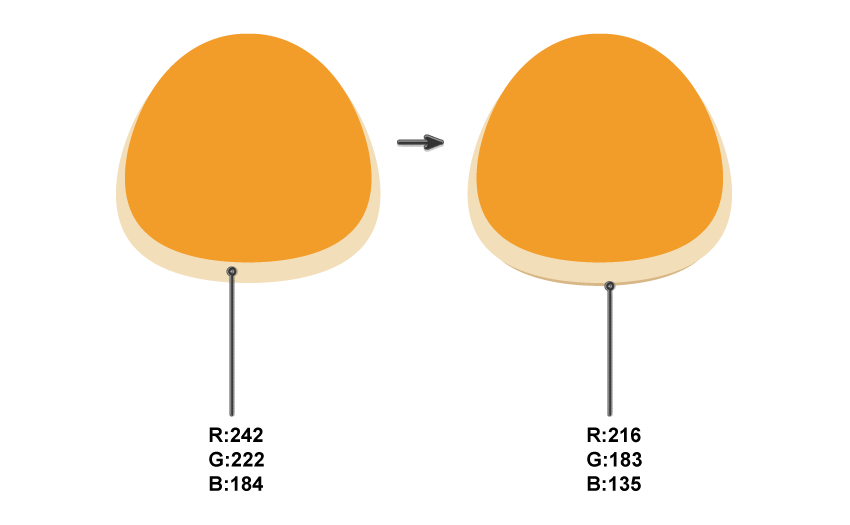
Hãy thêm chiều sâu vào phần đầu. Tạo một bản sao của hình này và đặt ở mặt sau bản gốc (Control-C, Control-B) và kéo nó xuống một chút. Kéo bản sao to hơn một chút và đổi màu thành màu be “beige“. Chọn hình vừa thao tác, tạo thêm bản sao của nó một lần nữa ở phía sau (Control-C, Control-B), kéo nó xuống một ít, và đổi thành màu be đậm “dark beige”
Bước 3
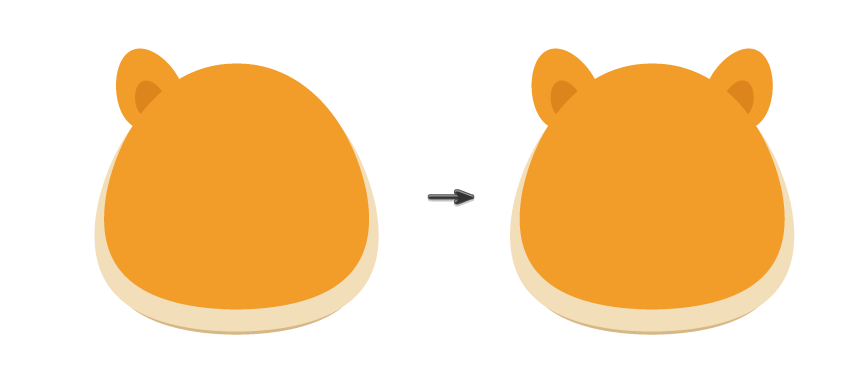
Cho phần tai, hãy vẽ thêm một hình elip khác. Đổ màu giống với phần đầu. Để dùng đúng màu, chọn hình elip vừa tạo, sau đó dùng Eyedropper Tool (I) và nhấp trái vào phần đầu hổ. Màu của hình elip đang chọn sẽ chuyển thành màu giống phần đầu khi bạn đã nhấp trái bằng Eyedropper Tool (I)
Sử dụng Direct Selection Tool (A), di chuyển điểm neo trái và phải của phần tai xuống. Tạo một bản sao khác của phần tai, đổi màu đậm hơn một chút, thu nhỏ nó một ít, và đặt nằm trên phần tai kia.
Bước 4
Đặt phần tai ở vị trí trái của phần đầu. Xoay một ít về bên trái. Chọn Reflect Too (O) và giử phím Alt rồi nhấp vào giữa phẩn trán. Trong phần cửa sổ thoại mới hiện, chọn Vertical, Angle 90 độ và nhấp Copy. Bạn đã có được hai tai cho phần đầu hổ.
Bước 5
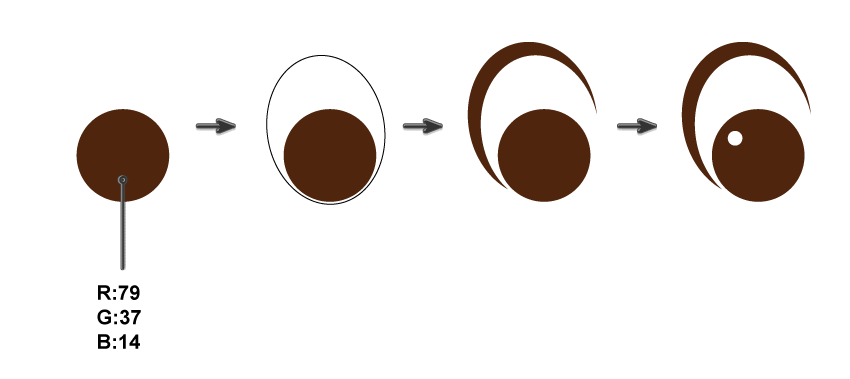
Phần mắt, trước tiên, tạo một vòng tròn màu nâu. Để tạo một vòng tròn chuẩn, dùng Ellipse Tool (L) và giử phím Shift. Sau đó tạo một hình oval trắng nằm sau vòng tròn nâu đó và xoay một chút về bên trái.
Ở hình bên dưới, hình oval trắng có một viền đen cho mục đích hướng dẫn (để dễ nhìn hơn), vì thế bạn không cần phải tạo viền. Tạo một bản sao của hình oval rồi đặt phí sau, phóng to nó một chút, và chọn màu nâu (cùng màu với con ngươi).
Hoàn tất phần con mắt với một chấp trắng tròn nhỏ như một điểm sáng. Nhóm tất cả các phần của con mắt lại (right-click > Group), và sau này bạn sẽ cảm ơn tôi, vì điều đó sẽ rất tiện cho bạn ở những bước tiếp theo.
Bước 6
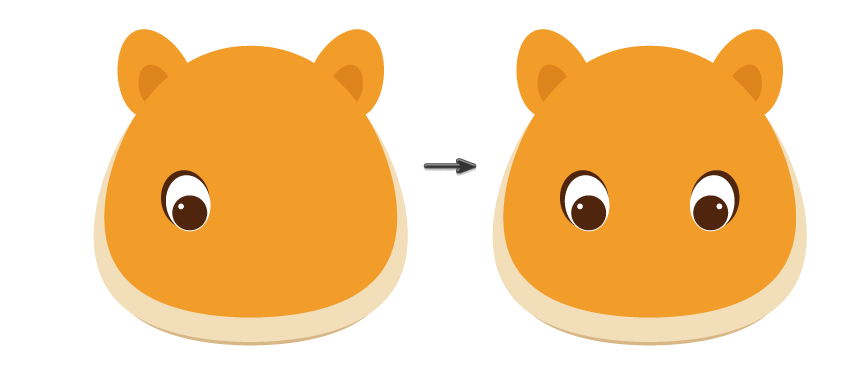
Lắp mắt vào phần đầu. Tạo một con mắt phải với bản phản chiếu của con mắt trái, tương tự các bước như bạn đã làm ở bản sao của phần tai. Bạn cần chọn tất cả bộ phận của con mắt và dùng Reflect Tool (O) rồi giử phím Alt, nhấp chuột vào chính giữa phần đầu. Sau đó chọn Vertical và nhấn Copy. Bây giờ bạn có được hai con mắt.
Bước 7
Hãy thêm một số đặt tính “như hổ” cho con hổ của chúng ta. Vẽ một hình elip ở bên trái phần đầu, nằm sau con mắt trái. Đặt hình màu be “beige” này ở vị trí sau phần mắt, chọn con mắt và đặt nó trên vị trí hình màu be “beige” (Control-x, Control-F). Lấy Direct Selection Tool (A) và dịch chuyển các điểm neo điều khiển sao cho kết đạt được kết qua như tấm hình thứ hai mà bạn thấy. Và bây giờ, tạo một bản sao phản chiếu theo chiều dọc của hình vừa rồi và đặt ở phía sau mắt phải.
Bước 8
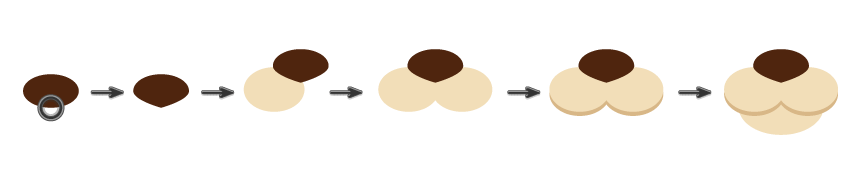
Phần mũi, tạo một hình elip màu nâu đậm (cùng màu với con ngươi) và dùng Convert Anchor Point Tool (Shift-C)tạo một đầu nhọn bằng cách nhấp chuột vào điểm neo dưới cùng.
Phần miệng, tạo một hình elip màu be “beige” nằm sau phần mũi. Làm thêm một bản sao và đặt ở vị trí như hình bên dưới. Bây giờ tạo bóng cho hai hình elip màu be “beige“: tạo một bản sao lớn hơn và nằm phía sau (Control-C, Control-B), chọn màu đậm ơn, và di chuyển xuống dưới một chút. Cuối cùng, thêm một hình elip nâu sáng lớn hơn nằm dưới.
Bước 9
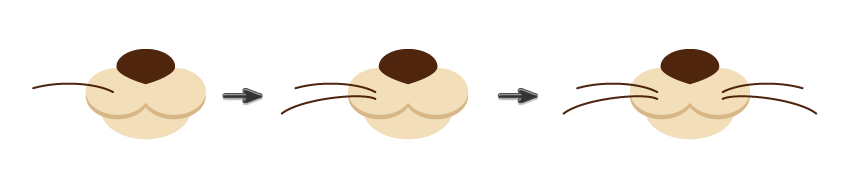
Phần râu, chúng ta sẽ dùng Arc Tool. Trước tiên, bỏ màu Fill và chọn màu nâu cho viền. Vẽ 2 cọng râu ở bên trái phần miệng. Tiếp tục chọn những cọng râu và dùng Reflect Tool (O). Tạo một bản phản chiếu chiều dọc như bạn đã từng làm ở phần tai và mắt.
Đặt phần miệng vừa hoàn thành lên phần đâu của con hổ.
2. Cách Tạo Cơ Thể Của Con Hổ
Bước 1
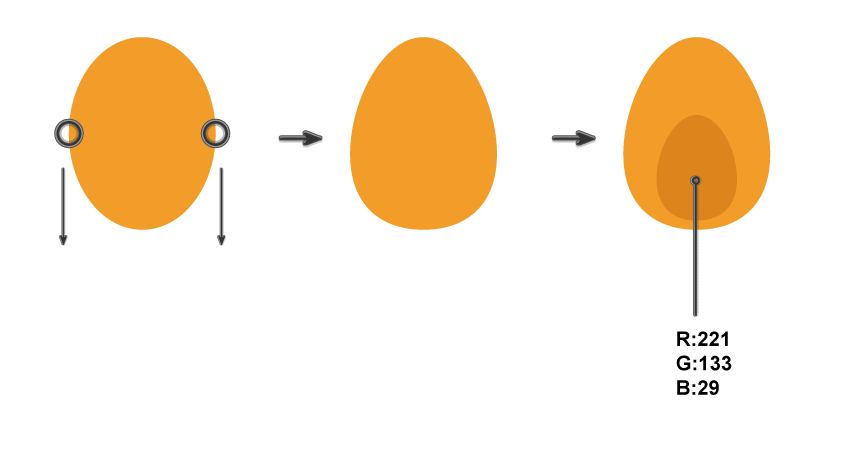
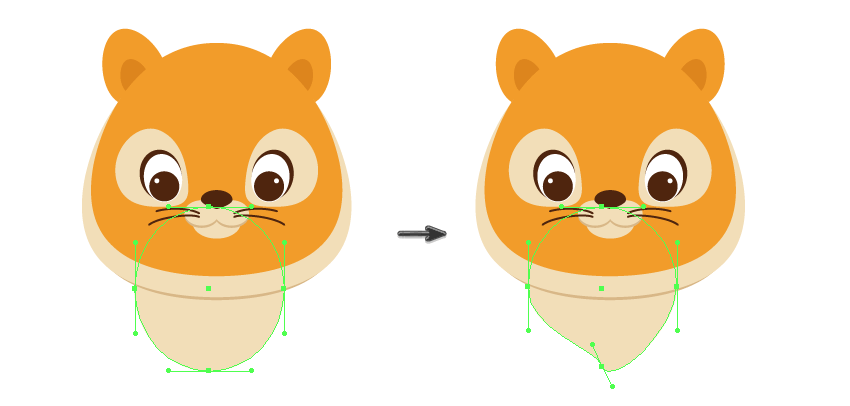
Tạo phần ngực. Dùng Ellipse Tool (L), vẽ hình oval. chọn Direct Selection Tool (A) và di chuyển điểm neo điều khiển tạo hình như quả lê đảo ngược. Đặt phần ngực bên dưới phần đầu (Control-X, Control-B)
Bước 2
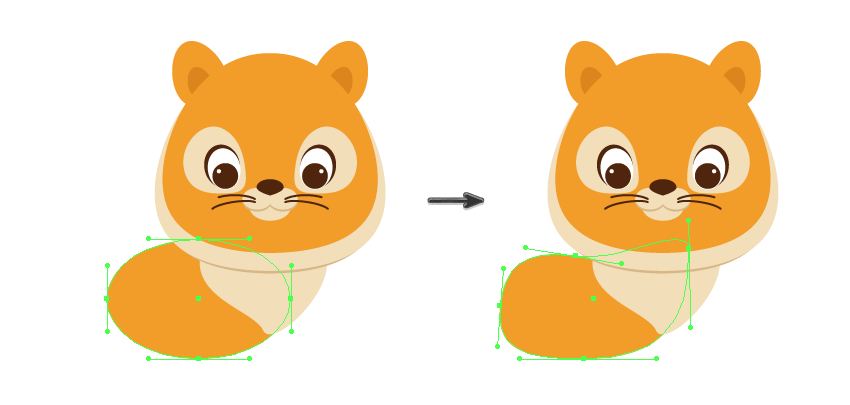
Tiếp tục tạo phần thân với hình oval màu cam khác. Tạo dáng hình oval này bằng cách dùng Direction Selection Tool (A). Đặt phần hình cam này nằm sau phần ngực.
Bước 3
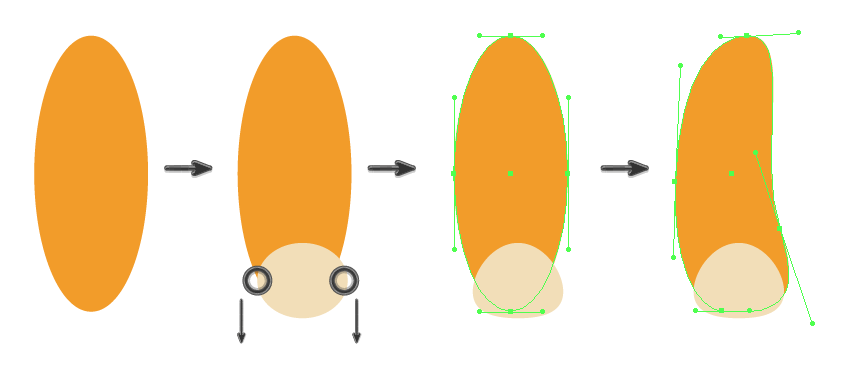
Để vẽ những cái chân, bắt đầu với hình oval một lần nữa (Đoán xem bao nhiêu lần tôi đã nói “bắt đầu với một hình oval”?). Đầu tiên, một hình oval dọc lớn, và sau đó một hình oval ngang màu be “beige” nhỏ. Chọn điểm neo trái và phải của hình oval nhỏ với Direction Selection Tool (A), và dùng phím mũi tên dịch chuyển chúng xuống. Tiếp theo, di chuyển các điểm neo của hình oval màu cam để tạo hình dạng tương tự ảnh bên dưới.
Bước 4
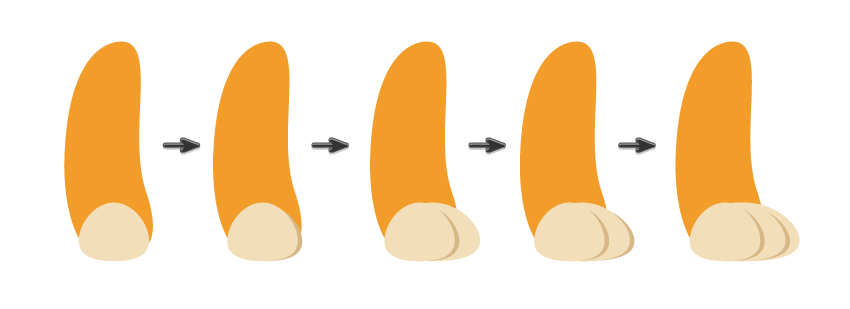
Bây giờ thì tạo bàn chân. Tạo một bản sao của phần màu be “beige” đặt phía sau, chọn màu đậm hơn,và kéo nó qua phải một chút. Tạo một bản sao thứ ba của hình màu nâu sáng ở phía sau và kéo nó qua phải thêm một ít. Lập lại bước này hai lần nữa: đầu tiên tạo một bản sao đậm và kéo một ít sang phải, và sau kéo phần bản sao nâu sáng mới tạo sang phải. Như kết quả, bạn sẽ hoàn tất với phần chân tương tự hình bên dưới.
Bước 5
Đưa chân này cho chú hổ. Sau đó làm thêm ba bản và cũng như vậy đưa chúng cho chú hổ. Để tách cơ thể ra khỏi bàn chân, tạo một bản sao của cơ thể đặt nằm phía sau và dịch chuyển nó xuống. Cuối cùng, thay đổi màu Fill thành màu cam đậm hơn (lấy màu fill giống như chích màu của phần tai).
Bước 6
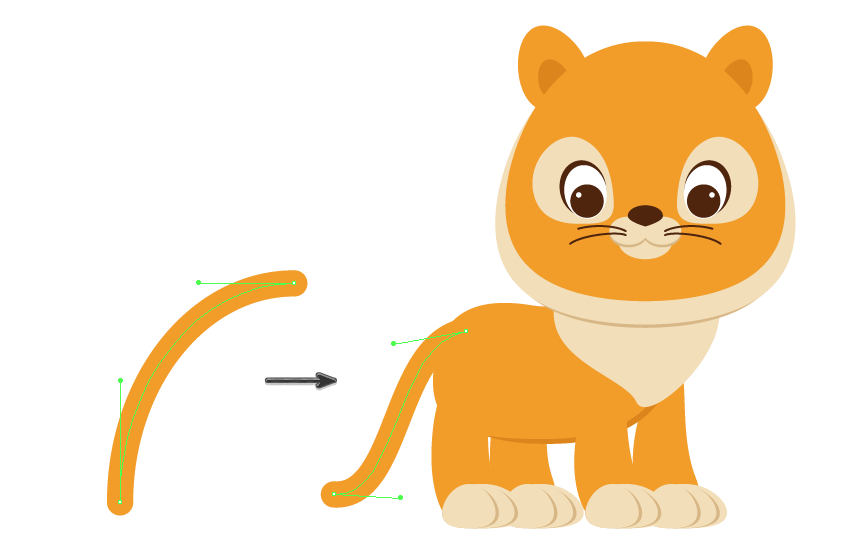
Đối với đuôi, chúng ta sẽ sử dụng Arc Tool một lần nữa. Đừng quên loại bỏ màu Fill, đặt viền màu cam và kiểm tra Round Cap trên bảng Stroke. Vẽ một đường thẳng và tạo hình dạng bằng cách tuỳ chỉnh bằng tay. Gắn đuôi cho loài ăn thịt đáng yêu này nha.
Nếu bạn thích cái đuôi dễ nhìn, Expand nó (Object > Expand)
3. Cách Tạo Sọc Cho Hỗ
Bước 1
Trong bước tiếp theo này, chúng ta sẽ thêm sọc vào cơ thể con hổ.
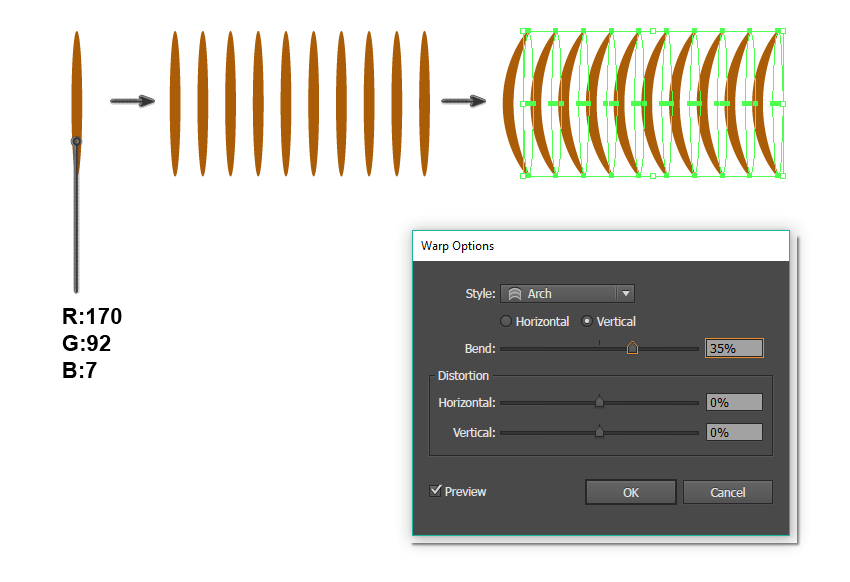
Vẽ hình oval dọc. Trong khi giữ chọn nó, giữ phím Alt và Shift và di chuyển hình oval sang phải. Bạn sẽ thấy rằng bạn vừa tạo một bản sao hình bầu dục ban đầu. Sau đó nhấn Control-D vài lần để lặp lại hành động vừa rồi của bạn. Nhóm tất cả các sọc lại với nhau (nhấp chuột phải > Group) và vào Effect> Warp> Arc. Nhập các tùy chọn như trong hình dưới đây.
Sau đó, áp dụng hiệu ứng khác cho nhóm sọc này: vào Effect> Warp> Arc Lower và nhập các tùy chọn được trình bày. Expand các sọc (Object> Expand Appearance). Bạn có thể tạo ra một vài bản sao của bộ sọc này, vì chúng ta sẽ sử dụng chúng sau này cho thân, đuôi, chân và đầu. Nhóm tất cả các sọc (nhấp chuột phải > Group).
Bước 2
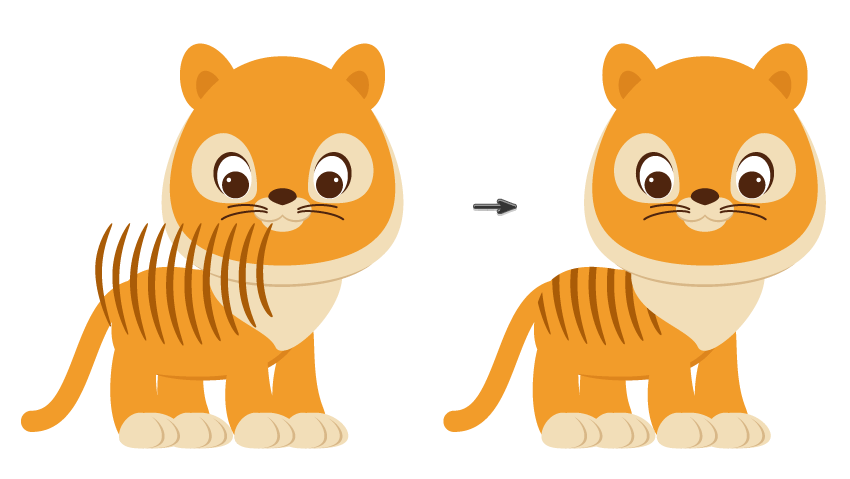
Hãy đặt những sọc trên cơ thể. Tạo một bản sao phần màu cam của cơ thể ở phía trước (Control-C, Control-F), cắtnó đi (Control-X), và đặt phía trước mọi thứ (Control-F).
Một lời giải thích nhỏ ở đây: khi bạn tạo một bản sao ở phía trước cơ thể màu cam, bản sao này sẽ xuất hiện ngay trước hình ban đầu, không phải ở phía trước các sọc mà chúng ta tạo ra. Sau đó, chúng ta cần phải cắt bỏ bản sao và đặt nó ở phía trước của tất cả mọi thứ, bây giờ ở phía trước của hình màu cam và sọc. Giữ chọn bản sao này và các sọc, bấm Crop trong bảng Pathfinder (Window > Pathfinder).
Bước 3
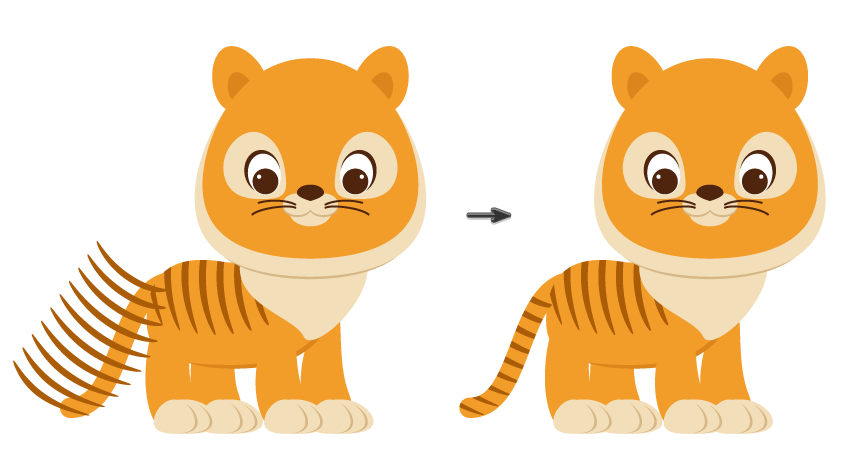
Bây giờ chúng ta sẽ đặt sọc trên đuôi. Chỉ cần lặp lại các hành động tương tự như bạn đã làm cho cơ thể. Đặt các sọc trên đuôi. Sao chép đuôi rồi đặt trước mọi thứ (Control-C, Control-F và Control-X, Control-F). Giữ chọn các sọc và bản sao của đuôi ở phía trước, nhấn Crop trong bảng Pathfinder (Window > Pathfinder).
Bước 4
Tương tự, đặt các sọc trên toàn bộ bốn chân.
Bước 5
Bây giờ chỉ chọn ba sọc từ bọ sọc đã tạo. Để chỉ chọn được ba trong số đó, trước tiên bạn cần tách nhóm thiết lập này (nhấp chuột phải > Ungroup), chọn ba trong số đó và nhóm chúng lại (nhấp chuột phải> Group). Đặt ba sọc cho mỗi bên của đầu và lặp lại hành động tương tự với nút Crop như bạn đã làm cho cơ thể, đuôi và các chân.
Bước 6
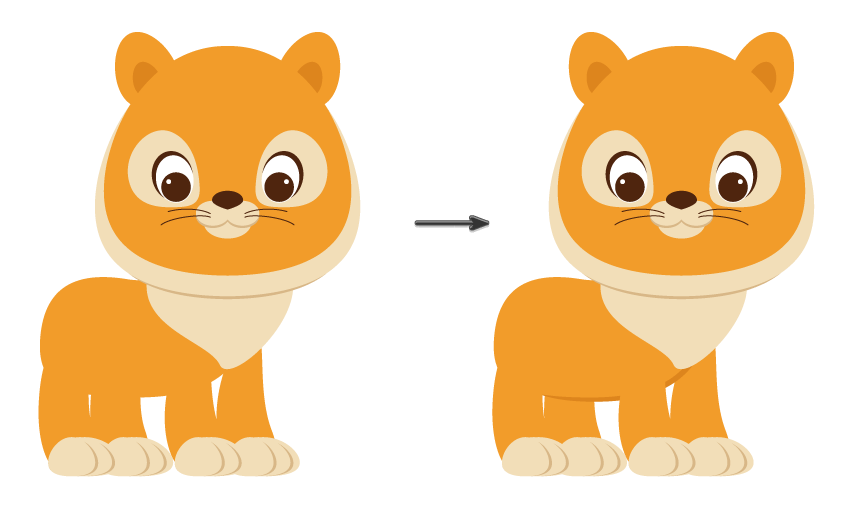
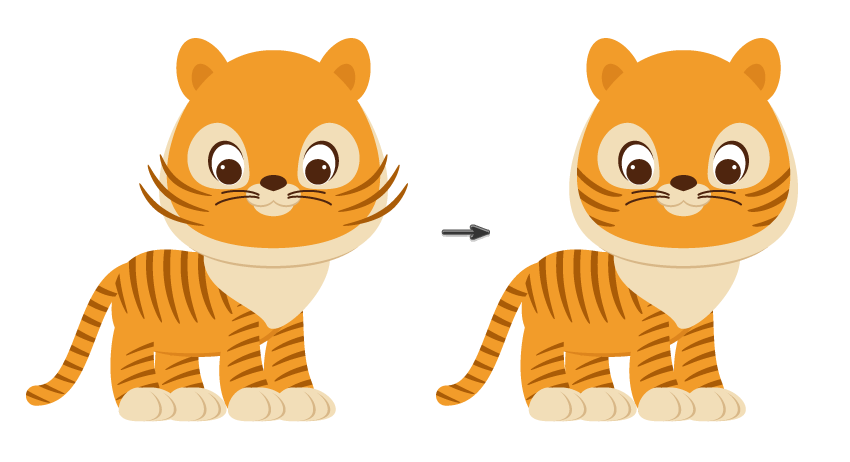
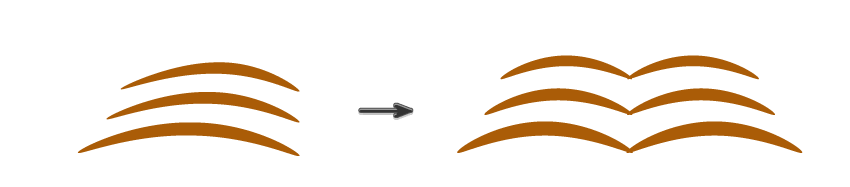
Hãy tiếp tục cho chú hổ của chúng ta thêm nhiều sọc. Lấy thêm ba sọc nữa và điều chỉnh kích cỡ của chúng và định vị chúng như hình thể hiện ở bên dưới.
Tiếp theo, tạo một bản sao phản chiếu của bộ sọc này: nhấp chuột phải và chọn Transform > Reflect. Trong hộp thoại, chọn Axis Vertical, Angle 90 độ, và nhấn Copy. Di chuyển bản sao này sang phải cho đến khi đúng vị trí.
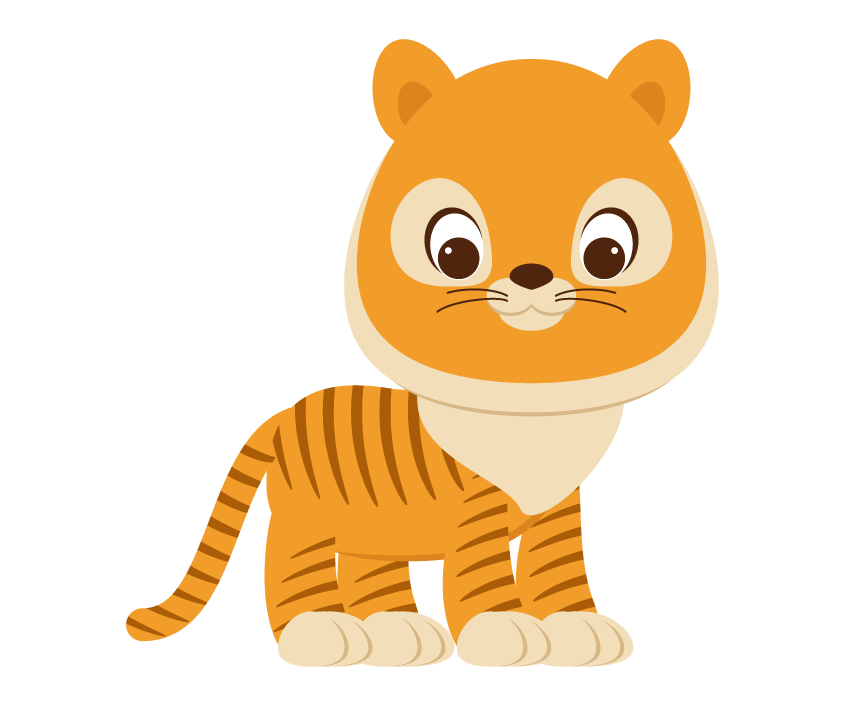
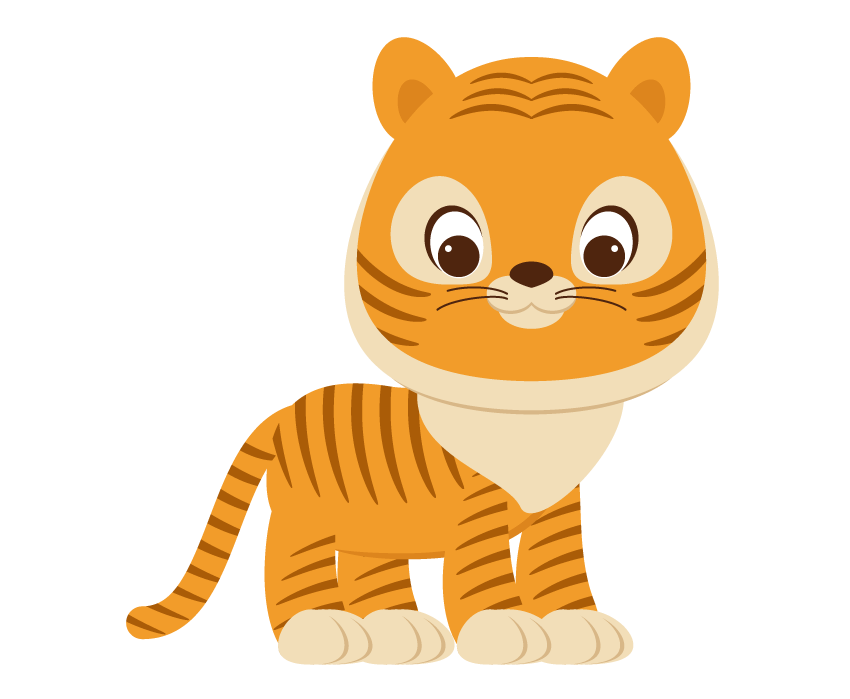
Đặt những cái sọc này trên trán. Chú hổ của chúng ta đã sẳn sàng!
4. Cách Tạo Phông Nền
Bước 1
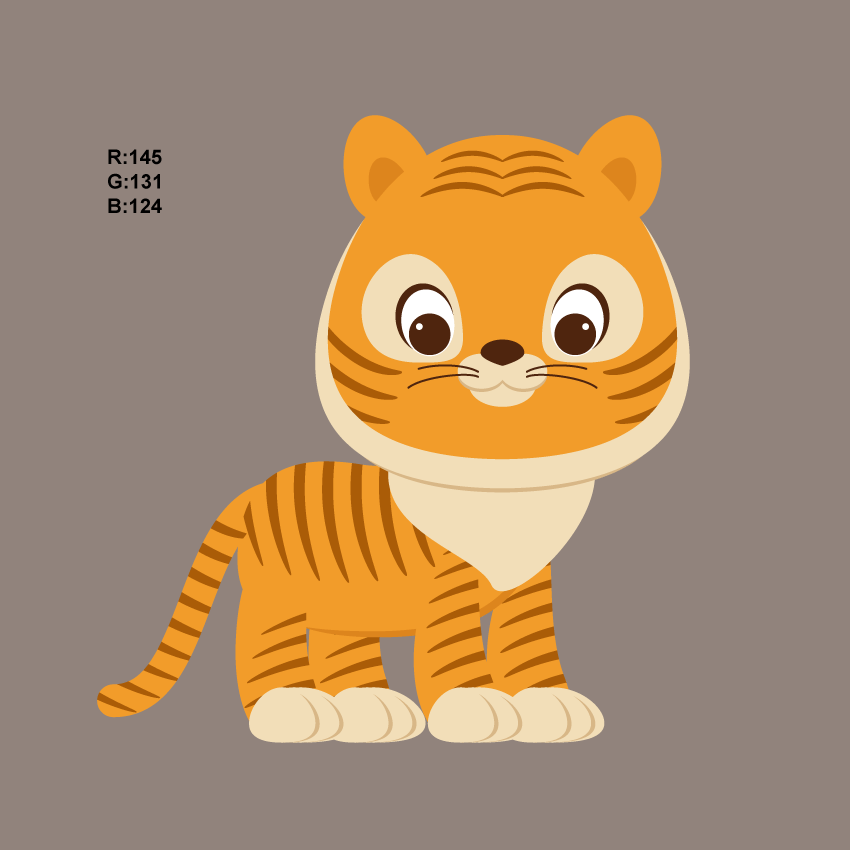
Khi kẻ săn mồi của chúng ta thích săn vào ban đêm, chúng ta hãy cho nó một nền tối. Tạo một hình vuông màu xám tím phía sau con hổ, với chiều rộng 850 px và chiều cao.
Bước 2
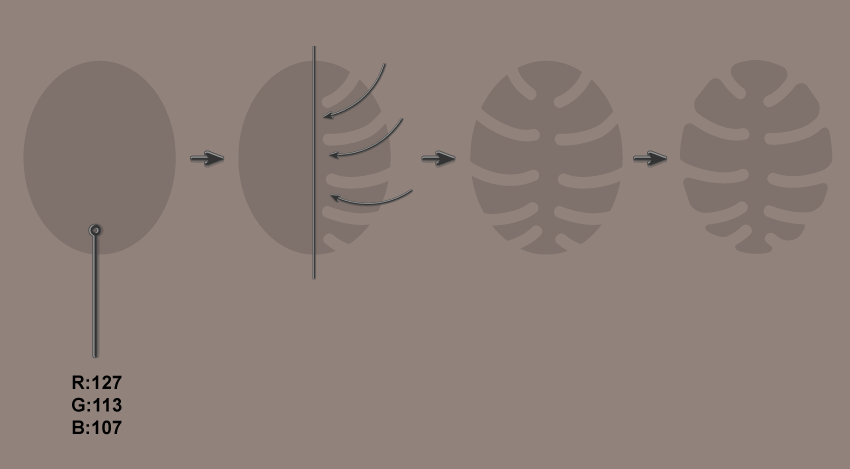
Hãy thêm một ít lá cây rừng. Trước tiên, hãy thêm một hình oval có màu đậm hơn nền. Để biến hình oval này thành lá, chúng ta sẽ sử dụng công cụ Eraser Tool (Shift-E). Để đặt các tùy chọn Eraser Tool, nhấp đúp vào Eraser Tool và nhập Angle 0 độ, Roundness 100%, Size 10 pt, và sau đó nhấn OK.
Bây giờ bắt đầu xóa các phần của hình oval từ bên cạnh giữa, như cách thể hiện bằng các mũi tên trong hình dưới đây. Làm điều này trên cả hai mặt của hình oval. Các đường bị xóa không cần chính xác đối xứng. Khi bạn đã hoàn thành việc xóa, áp hiệu ứng Round Corners: vào Effect > Stylize> Round Corners và chọn chỉ số bán kính khoảng 10 px. Expland chiếc lá này (Object > Expand Appearance).
Advertisement
Bước 3
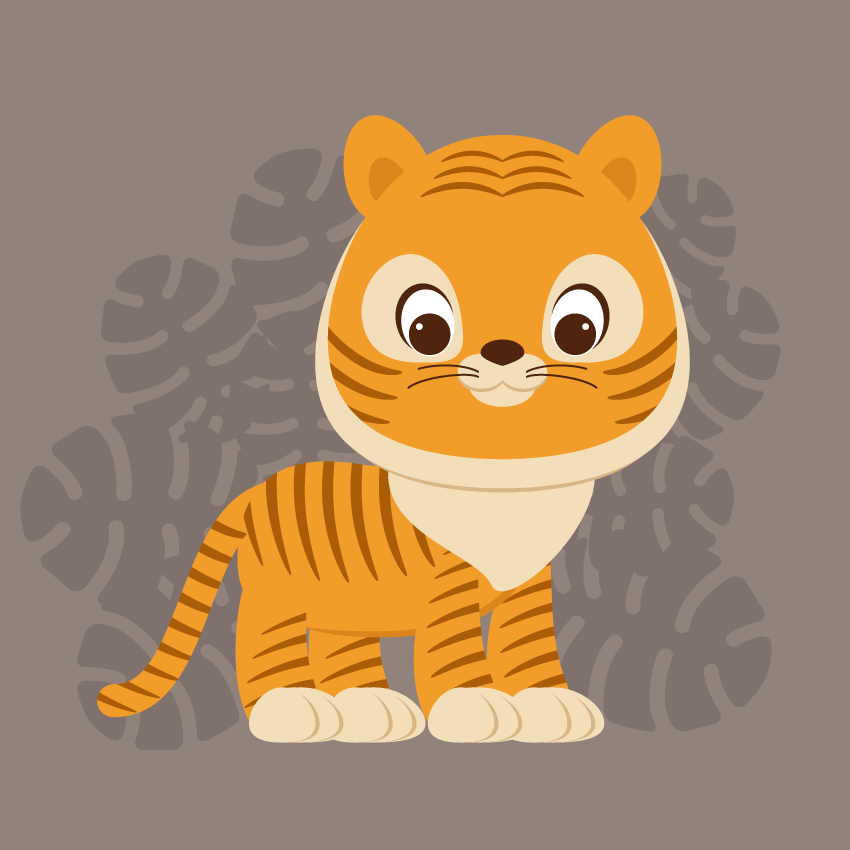
Thực hiện nhiều bản sao của chiếc lá này, xoay chúng theo các hướng khác nhau, và thay đổi kích thước chúng với các kích cỡ khác nhau. Đặt các bản sao được tạo ra ở phía sau con hổ và ở phía trước của nền.
Kết Luận
Bên trên là hướng dẫn chi tiết cách vẽ hổ đơn giản dành cho bạn. Bây giờ kẻ săn mồi của chúng tôi đã sẵn sàng để đi săn! Bạn đã làm một điều thật tuyệt vời! Bạn có nghĩ rằng bạn có thể biến con hổ này thành sư tử? Hoặc ngay cả một con mèo? Tại sao không thử nó? Chúc bạn vui vẻ!!